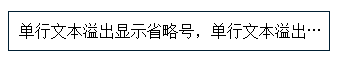
1.单行文本溢出显示省略号我们可以直接用text-overflow: ellipsis
实现方法:
单行文本溢出显示省略号,单行文本溢出显示省略号
效果如图:

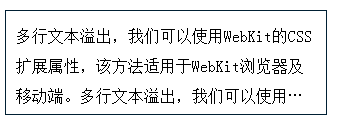
2.多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
实现方法:
多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。/* display:-webkit-box;将对象作为弹性伸缩盒子模型显示 -webkit-box-orient:vertical;设置或检索伸缩盒对象的子元素的排列方式 。 -webkit-line-clamp:3;设置显示多少行 */
效果如图: